Já se perguntou como poderia enviar dados de algum formulário feito no Elementor para o Google Planilhas sem complicações? Eu posso te ajudar.
Se você planeja coletar leads, realizar pesquisas, coletar feedback ou obter assinantes de boletins informativos as famosas listas de distribuição, os widgets de formulário WordPress e o construtor de formulários Elementor são tudo que você precisa pra completar essa tarefa.
Saiba que você pode coletar qualquer informação dos visitantes do site e personalizar o design desses formulários. Embora o construtor de formulários Elementor tenha um recurso integrado para coletar entradas de campos de formulário, as coisas ficam complicadas quando você precisa manter um registro das entradas coletadas fora da instalação do WordPress.
Então, vamos explorar a maneira mais prática de exportar dados de um formulário feito em Elementor para o Google Planilhas. Orientarei você por um método gratuito, assim você poderá aplicar e logo conseguir o seu objetivo. Então vamos começar!
Método Gratuito:
Passo 1. Crie uma nova planilha de Google.
Para acessar esse recurso você vai precisar uma conta pessoal do Google ou uma conta de Workspace de Google. Assim você poderá criar a nova planilha. O link está aqui, se ele abrir vamos por bom caminho…
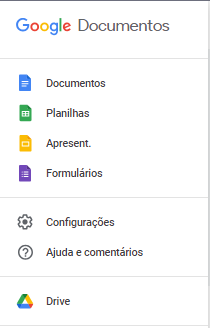
Ao mostrar o Menu Principal deverá visualizar algo parecido ao que segue:

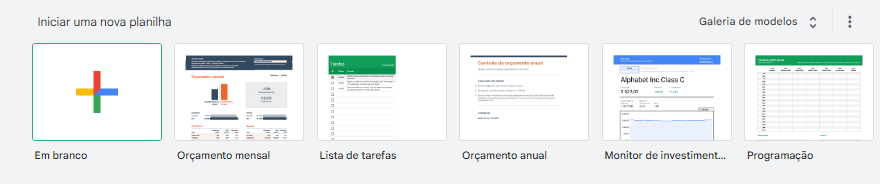
Escolha Planilhas, imediatamente aparecerá uma tela como segue:

Ai é só clicar no + para criar a nova planilha.
Passo 2. Acesse o Editor de Scripts.
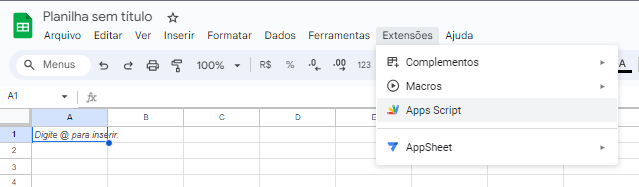
Para conseguir acessar ao Editor é só ir no menu Extensões – Apps Script e fazer click nele.

Passo 3. Criar o script que vai transferir os dados.
Esse passo é importante, vamos usar um script que já está pronto com todas as funções que precisamos e foi criado pelo Raz Ohad. O código está disponível nesse link. Abrindo o link precisa selecionar e copiar todo o código do script.gs.
Passo 4. Colar o código que copiou no editor de scripts.
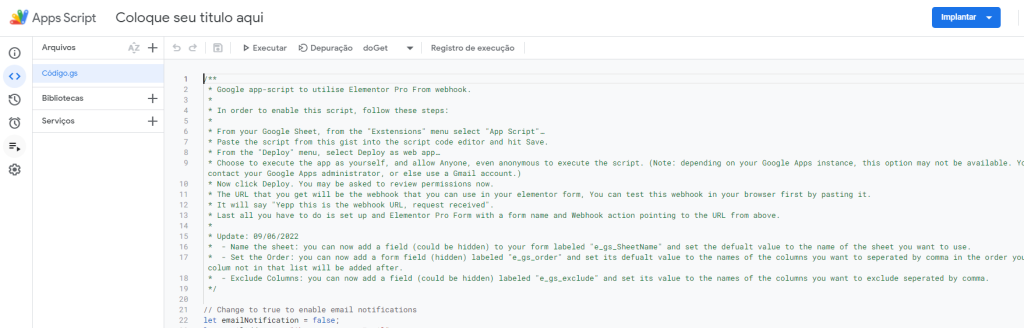
Vá para a guia que tem aberto o Editor de Scripts e cole o código que copiou anteriormente.
É importante destacar que se tiver qualquer outro código no editor antes de você colar o texto deve ser excluído. No final deverá ter algo assim:

Uma vez feito isso deve procurar as linhas 22 e 23 aproximadamente e editar os valores seguintes para se ajustar a sua necessidade:
22 let emailNotification = false; (altere para true)
23 let emailAddress = "Change_to_your_Email"; (Coloque o seu email)Passo 5. Salve o script.
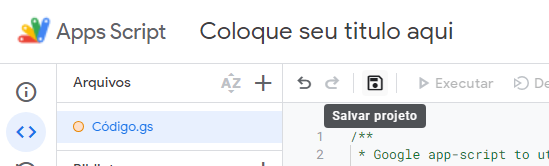
Depois de ter colado o código do script e feito a alteração das duas linhas, em seguida altere o nome do script na barra superior para ficar personalizado e possa reconhecê-lo facilmente. Ai aperte no icone de disquete para salvar o projeto.

Passo 6. Implante o script.
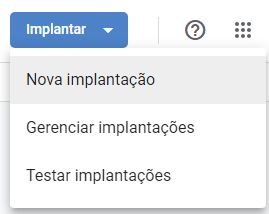
Para isso você vai no botão azul que está no canto superior direito e diz implantar – Nova Implantação.

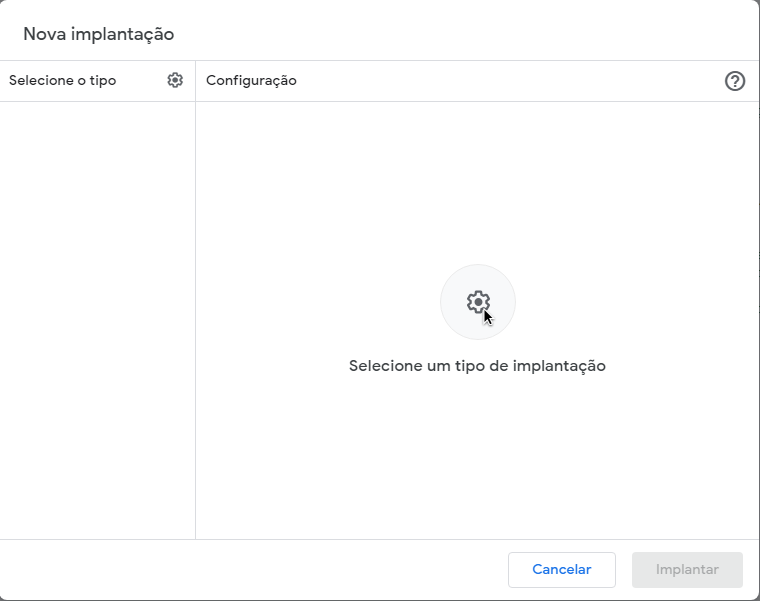
Ai vai aparecer a seguinte janela popup depois é só clicar na engrenagem a direita de Selecione o tipo.

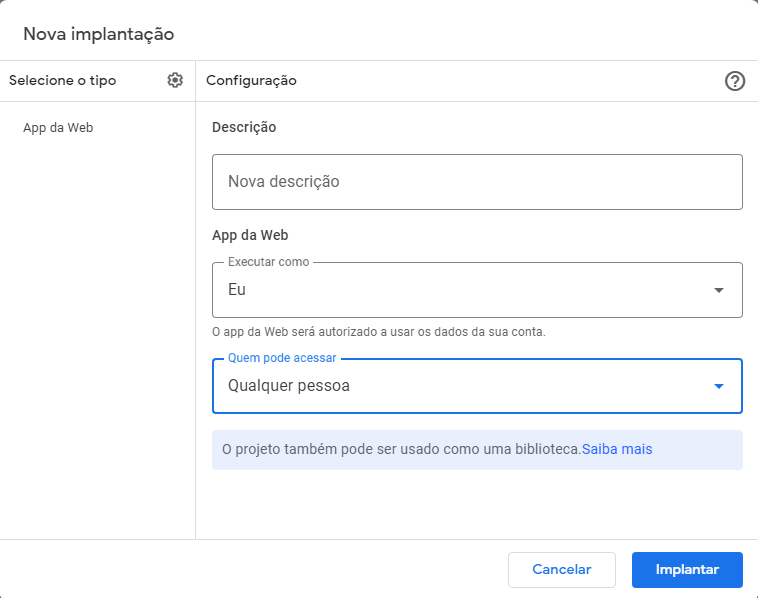
No menu escolha App da Web. E preencha os campos.

A descrição pode ficar em branco se quiser… Executar fica como EU (seu email) e Quem pode acessar tem que ficar como Qualquer pessoa. Para implantar aperte o botão azul.
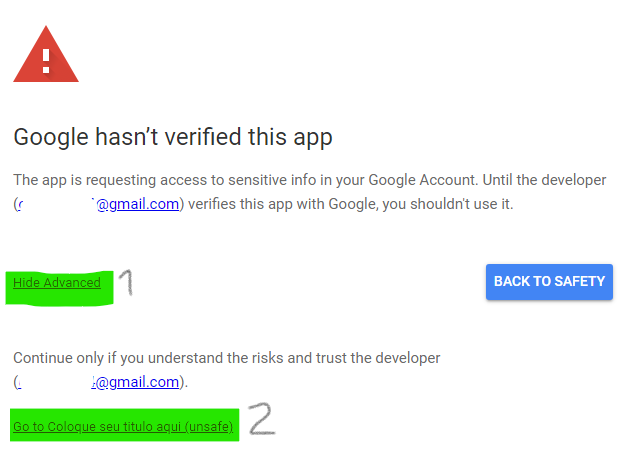
Após fazer a Autorização de acesso poderá visualizar os dados do aplicativo.

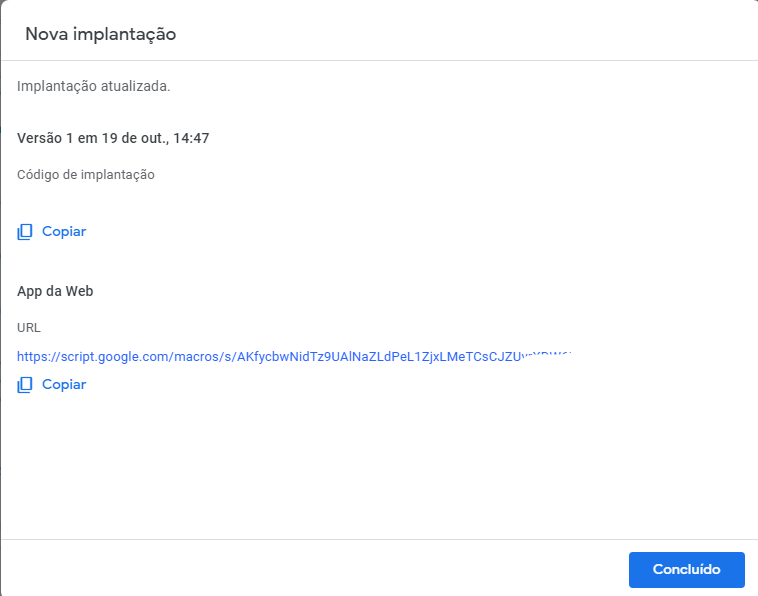
Após a implantação receberá a seguinte tela, aperte em copiar a URL na parte de baixo.

Passo 7. Integre o seu aplicativo com o Elementor
A URL copiada no passo anterior deverá ser integrada com o seu formulário de Elementor.
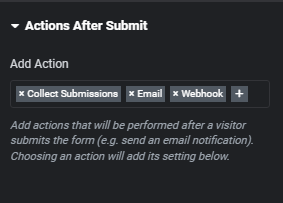
Você vai até o seu formulário adiciona em Actions After Submit – Webhook.

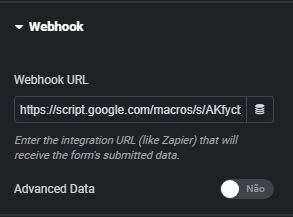
Na configuração do Webhook cole a URL copiada no passo 6.

Após isso é só publicar sua página e fazer os testes.
Preencher e enviar o formulário e verificar se no Google Sheets aparecem as informações… Cada novo envio será adicionado em uma nova linha…
Obrigado por ter dado atenção a esse tutorial, se achou interessante compartilhe com mais pessoas e veja os outros artigos e tutoriais do meu site.
